My Blog Structure
Im a big advocate of headless websites and I’m amazed the benefits the comes along with it. That being that said, my blog structure is build around this technology. I’ll be plotting the technologies integrated in my blog, explaining behind the rationale in choosing this and sharing my personal thoughts around it.

TLDR
- React 18 / NextJS 13 – web framework
- WordPress – content management for articles
- Storyblok – content management for global content and supporting pages
- Algolia – search engine
- Tailwind – CSS framework
- Typescript
1. NextJS
As a personal choice, I’m using NextJs as my frontend framework. The recent release comes along with several features that I want to explore. I am also using a Tailwind template called Spotlight to bootstrap this project.
App Router
Having experience the previous versions of NextJS, I can say there was a learning curve on NextJS 13. Aside from the naming convention, from index to pages, who would have thought having a bracket in a folder would be applicable.

With App Router they are moving away from the use of getServerSideProps, getStaticProps and getStaticPaths. Instead, they extended the native fetch function and recommends this as the primary manner in retrieving data. In my opinion, this method is more straightforward and intuitive for developers.
Server and Client Components
I also want to share my thoughts on React’s new paradigm, React Server Components (RSC). I won’t go into detail about it but this blog post summarizes it nicely. In essence, they want developers to be conscious between Server and Client code and implementing majority of the code to the server side. My key takeaway from this is to split your components, if necessary, and moving client code to leaf nodes.
Server Actions
With server actions, you can create server functions directly from your components. Syntactically, it feels different from the norm. The paradigm encourages to exchange the onSubmit function to instead use the action tag in forms.
2. WordPress
My whole article section including this blog post is hosted in WordPress. One of my objectives with my blog is to hit some SEO keywords. That being said, I’m comfortable blogging in WordPress together with the Yoast plugin.
AWS Lightsail
After doing a bit of read, I’ve discovered the fastest way to deploy WordPress in AWS is using Lightsail. It also comes with a low fee of $3.50 per month plus some free tier benefits (which until now Im not able to hit). Moreover, most of my personal computing resources are hosted in AWS hence it would be efficient for me to also host it in AWS.
Prism.js
Having a code syntax highlighter is imperative to my blog. This proved a challenge since I’m writing from WordPress. With a few hacks, I was able to make it work. Check out this sample snippet.
import React from "react";
const HelloWorld = () => {
const helloWorld = 'Hello World!';
return (
<div>
<h1>{helloWorld}</h1>
</div>
);
}3. Storyblok
It is unavoidable that some parts of a website may change from time to time. This is also true on my blog. My resume, list of projects and certifications may change. To avoid going in to the source code and changing it manually, I’ve hooked up these values to Storyblok.
In addition, I’ve also hooked up global values such as: social links, email, footer and navigational links to Storyblok. This is one of the reason Im amazed with a headless website. Integrating features is a breeze and we are not constrained or penalized on the selection of the technology.
4. Algolia
In my opinion, a search functionality for a blog site is a nice to have but not essential. However, I want to showcase the benefits of using a headless approach. I primarily used Algolia as my search function backend. They also have a neat package with React that can be integrated with minimal efforts.
5. Tailwind CSS
Love it or hate it, I appreciate any framework that save me a lot of time. Although I understand that inline styling may be an eyesore when it grows, I recognize this as a direct tradeoff of the pros it brings.
Wrapping Up
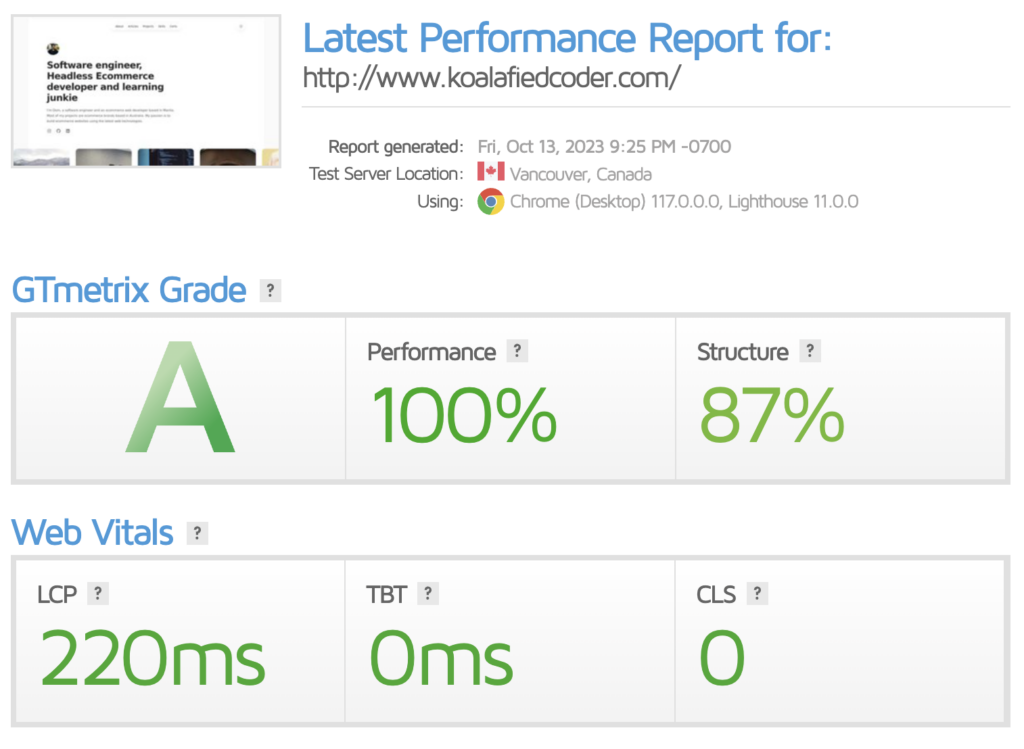
So far, these are all the technologies integrated in to this blog and this post more or less showcases the advantage of headless sites. With various frameworks actively competing each other, I believe there will be more cool features in the future. As of this writing, I am amazed with the speed and the versatility this current stack offers.